パスエフェクト機能
エンベロープ変形
パスエフェクト機能の基本については・・・
どんなエフェクト?
パスのバウンディングボックスの上下左右4辺に作成される、「ベンドパス」と呼ばれるコントロール用のパスを変形させ、中のパスを変形していきます。

適用してみます
- まずは[エンベロープ]エフェクトを適用するオブジェクトを作ります。
下図のように「ABCDE」とテキストを打ち、テキストからパスに変換しました。全体が一つのグループになっています。
これに適用したいと思います。

 (選択ツール)で、上記で作った「ABCDE」を選択し、[パスエフェクトエディタ]より[エンベロープ変形]を選択し、[追加]します。
(選択ツール)で、上記で作った「ABCDE」を選択し、[パスエフェクトエディタ]より[エンベロープ変形]を選択し、[追加]します。

これで「ABCDE」に[エンベロープ]エフェクトが適用されました。ただし適用しただけでは表示上の変化はありません。
編集のしかた
[エンベロープ]エフェクトを適用すると[現在のエフェクト]欄が次のような表示になります。

上下左右4辺のベンドパス(コントロール用のパス)には、それぞれ4つのアイコンが割り当てられています。4つのアイコンには次のような役割があります。それぞれを使って各ベンドパスを編集します。
- ①
 :キャンバス上で編集
:キャンバス上で編集 - ②
 :パスをコピー
:パスをコピー - ③
 :パスを貼り付け
:パスを貼り付け - ④
 :パスへリンク
:パスへリンク
①
 (キャンバス上で編集)
(キャンバス上で編集)
![]() (選択ツール)でパスを選択後、このアイコンをクリックすると、ベンドパスが表示されます。ベンドパスを変形したり、ノードを追加/削除したり、ノードタイプを変えるなど、通常のパスと同様に編集できます。
(選択ツール)でパスを選択後、このアイコンをクリックすると、ベンドパスが表示されます。ベンドパスを変形したり、ノードを追加/削除したり、ノードタイプを変えるなど、通常のパスと同様に編集できます。
例として「ABCDE」の上辺を変形してみます。
![]() (選択ツール)で「ABCDE」を選択後、上ベンドパスの
(選択ツール)で「ABCDE」を選択後、上ベンドパスの![]() をクリックします。
をクリックします。

すると、パスのバウンディングボックスの上辺に緑の線が現れました。これが『上ベンドパス』です。

『上ベンドパス』を上にひっぱるとこんな感じになります。

他の3辺(下、左、右)のベンドパスも、同様の方法で変形することができます。
ノードを追加してみました。

②
 パスをコピー
パスをコピー
![]() (選択ツール)でパスを選択後、上下左右いずれかのベンドパスの
(選択ツール)でパスを選択後、上下左右いずれかのベンドパスの![]() (パスをコピー)を選択すると、選択した辺のベンドパスをクリップボードにコピーすることができます。
(パスをコピー)を選択すると、選択した辺のベンドパスをクリップボードにコピーすることができます。
後は[Ctrl+V](貼り付け)で描画範囲上に貼り付けて、通常のパスと同様に扱うことができますし、次に説明する[パスエフェクトエディタ]内の![]() (パスを貼り付け)で他のベンドパスに再利用することもできます。
(パスを貼り付け)で他のベンドパスに再利用することもできます。

③
 パスを貼り付け
パスを貼り付け
コマンドバーまたは、[現在のエフェクト]欄より![]() を選択してクリップボードにコピーしたパス形状を既存のベンドパスと置き換えます。
を選択してクリップボードにコピーしたパス形状を既存のベンドパスと置き換えます。
例として、 (ペンツール)で描いた下記のパスを、ABCDEの『上ベンドパス』に当てはめてみます。
(ペンツール)で描いた下記のパスを、ABCDEの『上ベンドパス』に当てはめてみます。

- 描いたパスを選んで、コマンドバーより
 (または[Ctrl]+C)を押し、クリップボードにコピーします。(下図①)
(または[Ctrl]+C)を押し、クリップボードにコピーします。(下図①) - パス(ABCDE)を選択します。(下図②)
- 『上ベンドパス』の
 (パスを貼り付け)をクリックします。(下図③)
(パスを貼り付け)をクリックします。(下図③)

すると・・・
こんな風にびゅんと上の方に変形してしまいました!

ちょっとびっくりしますが、大丈夫です。これは![]() (パスを貼り付け)では、コピーした場所ではなく、常にページ領域の左上に貼り付けられてしまうためです。
(パスを貼り付け)では、コピーした場所ではなく、常にページ領域の左上に貼り付けられてしまうためです。
『上ベンドパス』の![]() (キャンバス上で編集)をクリックして、上ベンドパスを表示してみると・・・
(キャンバス上で編集)をクリックして、上ベンドパスを表示してみると・・・

ちゃんとありました。
ページ領域の左上に、コピー元のパスと同じ形状のベンドパスが適用されています。

配置したい位置に手動で移動します。
(ベンドパスのノードを全て選択した状態で、いずれかのノードをドラッグすると移動できます。)

④
 パスへリンク
パスへリンク
既存のパスにベンドパスをリンクさせます。
上記の![]() (パスを貼り付け)では、コピー元のパスを変形しても、ベンドパスには何の影響もありませんが、この
(パスを貼り付け)では、コピー元のパスを変形しても、ベンドパスには何の影響もありませんが、この![]() (パスへリンク)の場合は、コピー元のパスの変形にともなって、ベンドパスも変形します。つまり、コピー元のパスをベンドパスとして機能させることができるということになります。
(パスへリンク)の場合は、コピー元のパスの変形にともなって、ベンドパスも変形します。つまり、コピー元のパスをベンドパスとして機能させることができるということになります。
例として下記のピンクの点線に、ABCDEの上下のベンドパスをリンクさせます

その前に・・・
ABCDEと点線の間に少し隙間をあけたいので、ちょっと細工をしておきます。
ABCDEを囲むように、ひとまわり大きい透明の矩形を描いて、グループ化しておきます。
この矩形はシェイプではなく、パスに変換したものの方が確実です。(詳しくは こちら)
こちら)

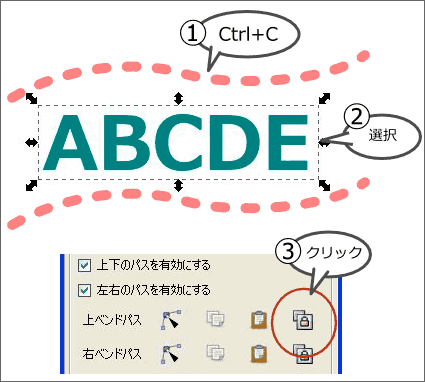
- 上側の点線を選択してコマンドバーより
 (または[Ctrl]+C)を押してクリップボードにコピーします。(下図①)
(または[Ctrl]+C)を押してクリップボードにコピーします。(下図①) - ABCDEを選択します。(下図②)
- 『上ベンドパス』の
 (パスへリンク)をクリックします(下図③)。
(パスへリンク)をクリックします(下図③)。

- 同様に、『下ベンドパス』にも下側の点線を
 (パスへリンク)させます。
(パスへリンク)させます。
するとこんな風になりました。

ピンクの点線を変形させてみます。
点線の変形に合わせてオブジェクト(ABCDE)も変形します。

元のパスを編集するには
ツールボックスより![]() (ノードツール)に切り替えてパスを選択すると、エフェクトを適用している状態で、元のパス(今回の場合ではABCDE)が赤い線で表示されます。通常のパスと同様に編集することができます。
(ノードツール)に切り替えてパスを選択すると、エフェクトを適用している状態で、元のパス(今回の場合ではABCDE)が赤い線で表示されます。通常のパスと同様に編集することができます。


 HOMEへ
HOMEへ このページのトップへ
このページのトップへ